Framer Component
Truncate Text
How to Use the Truncate Text Component
Step 1: Copy the Component
Navigate to the Truncate Text section on our site, click Copy Component, and paste it into your Framer project.
Step 2: Add the Component
Drag the Truncate Text component onto your canvas and position it where you’d like your truncated text to appear.
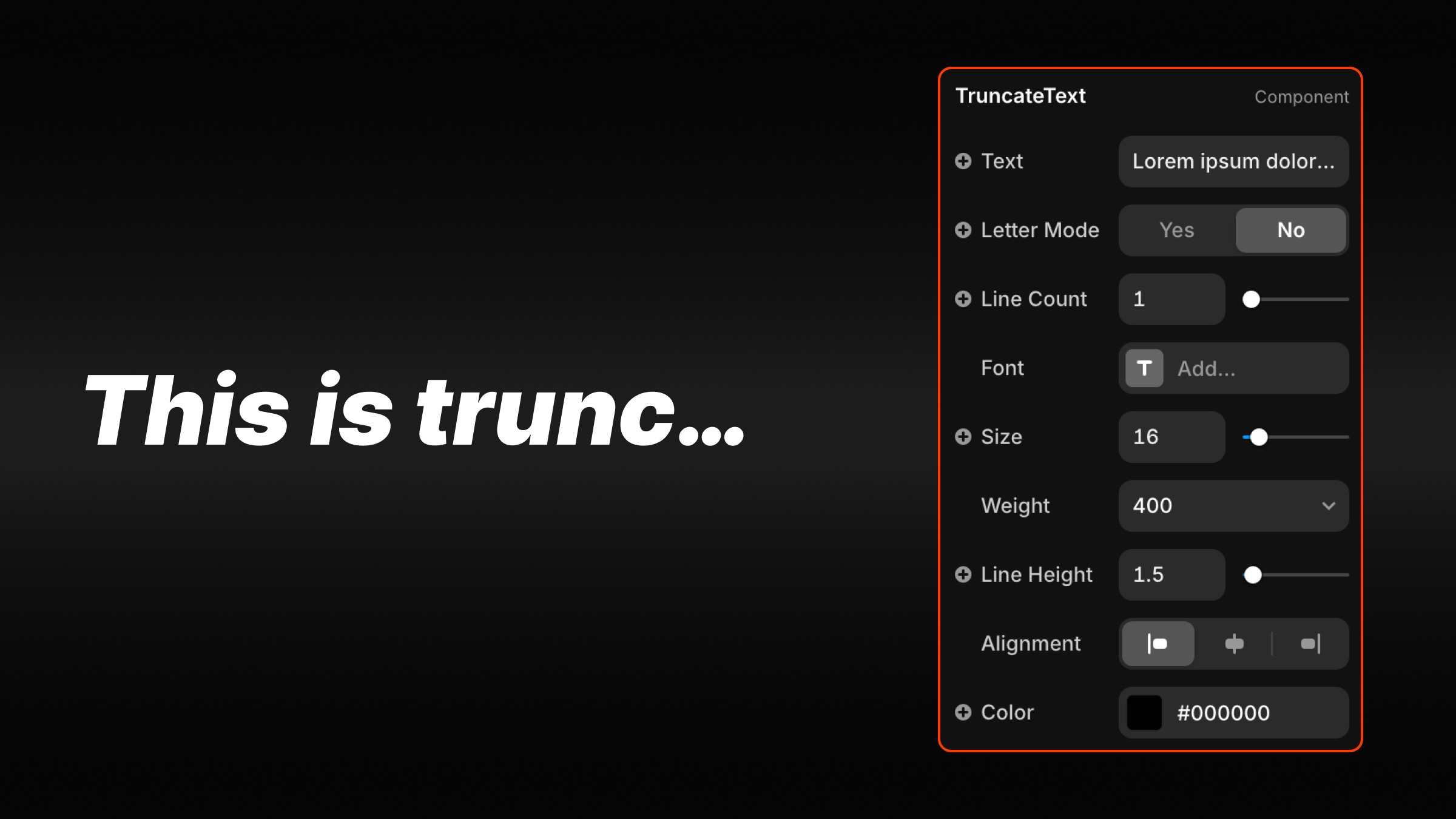
Step 3: Configure Text Content
In the properties panel:
Enter your text in the Text field.
Select a Font Style to match your design theme.
Step 4: Choose Truncation Mode
Line Count Mode: Specify the number of lines to display before truncating. Set this via the Line Count slider.
Letter Mode: Toggle on Letter Mode to truncate based on a maximum number of characters. Adjust the limit using the Max Characters field.
Step 5: Style the Text
Customize your text appearance by:
Selecting font family, weight, size, and line height in the Font Styles dropdown.
Adjusting text alignment (left, center, or right).
Step 6: Preview and Adjust
Preview the component to ensure your text truncates as intended. Adjust settings to refine the appearance further.
Additional Notes:
This component is ideal for content that needs concise presentation in limited space.
For additional components, visit Embark Studio Inc..
Hey, I'm James, Founder of Embark Studio and Digital Product Designer.
With over 15 years of experience, I've helped businesses transform their digital presence through stunning websites and smart, scalable design solutions.