Blog Article
Framer SEO Guide: Get Your Site to the Top of Google
Table of contents
Looking to improve your Framer site’s SEO and get noticed on Google?
You’re in the right place. This guide walks you through essential steps, from alt text to accessibility tweaks.
Let’s get started on optimizing your site for maximum visibility.
Step 1: Use Alt Text for Your Images
Alt text may seem minor, but it plays a big role in SEO. Alt text describes images for search engines and visually impaired users, ensuring that your visuals are readable to everyone—including Google.
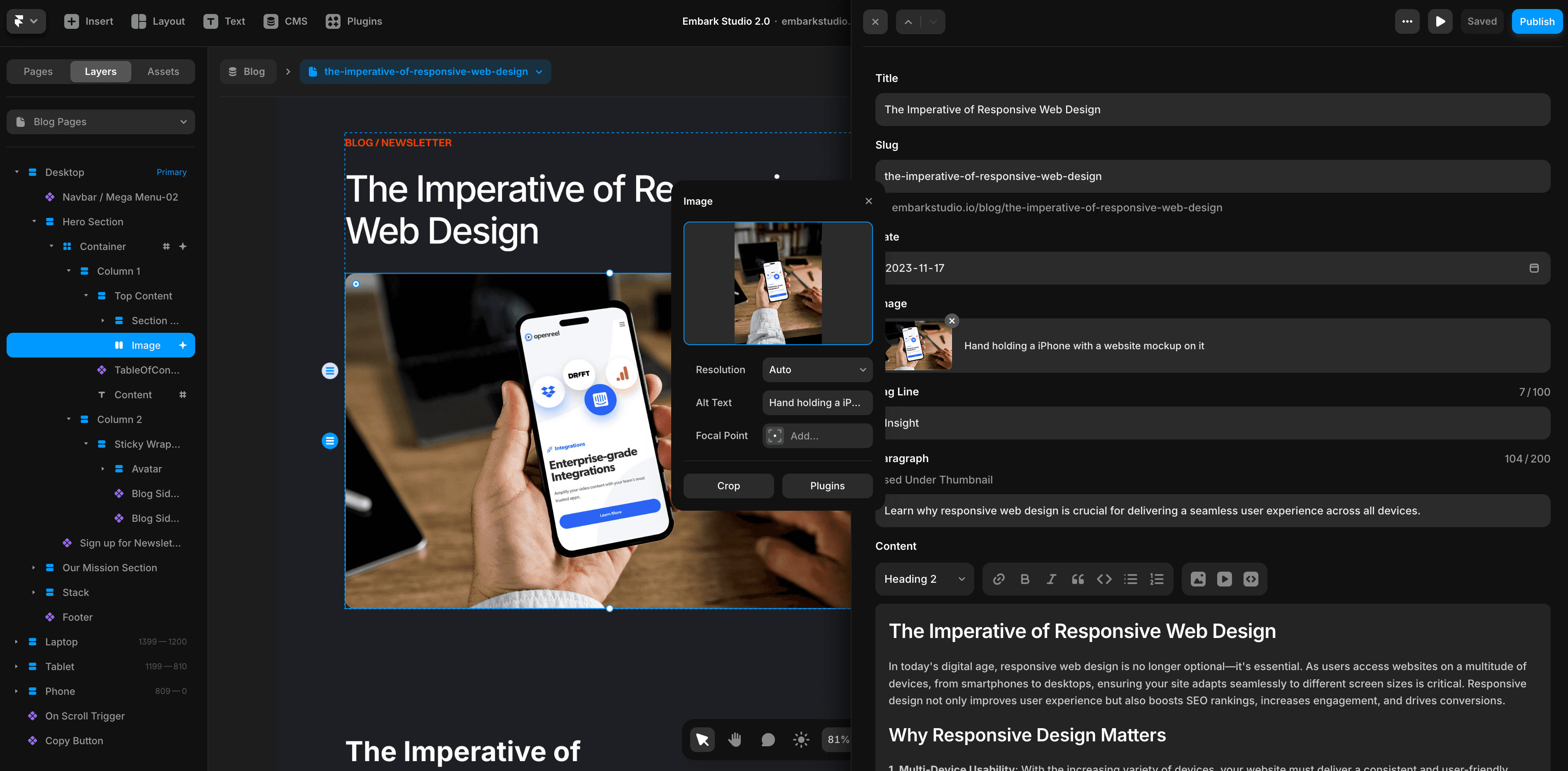
How to Add Alt Text in Framer:
Select the image.
Open the right-hand panel.
Add a brief, specific description in the “alt text” field.
Tip: Use clear, relevant descriptions like “Brand logo for [Your Business Name]” or “Headshot of [Person’s Name].” This adds context and enhances your SEO without sounding generic.

Step 2: Structure Content with HTML Tags
An organized site structure not only improves user experience but also signals to search engines which parts of your content are most important. Proper HTML tagging helps Google index your site effectively.
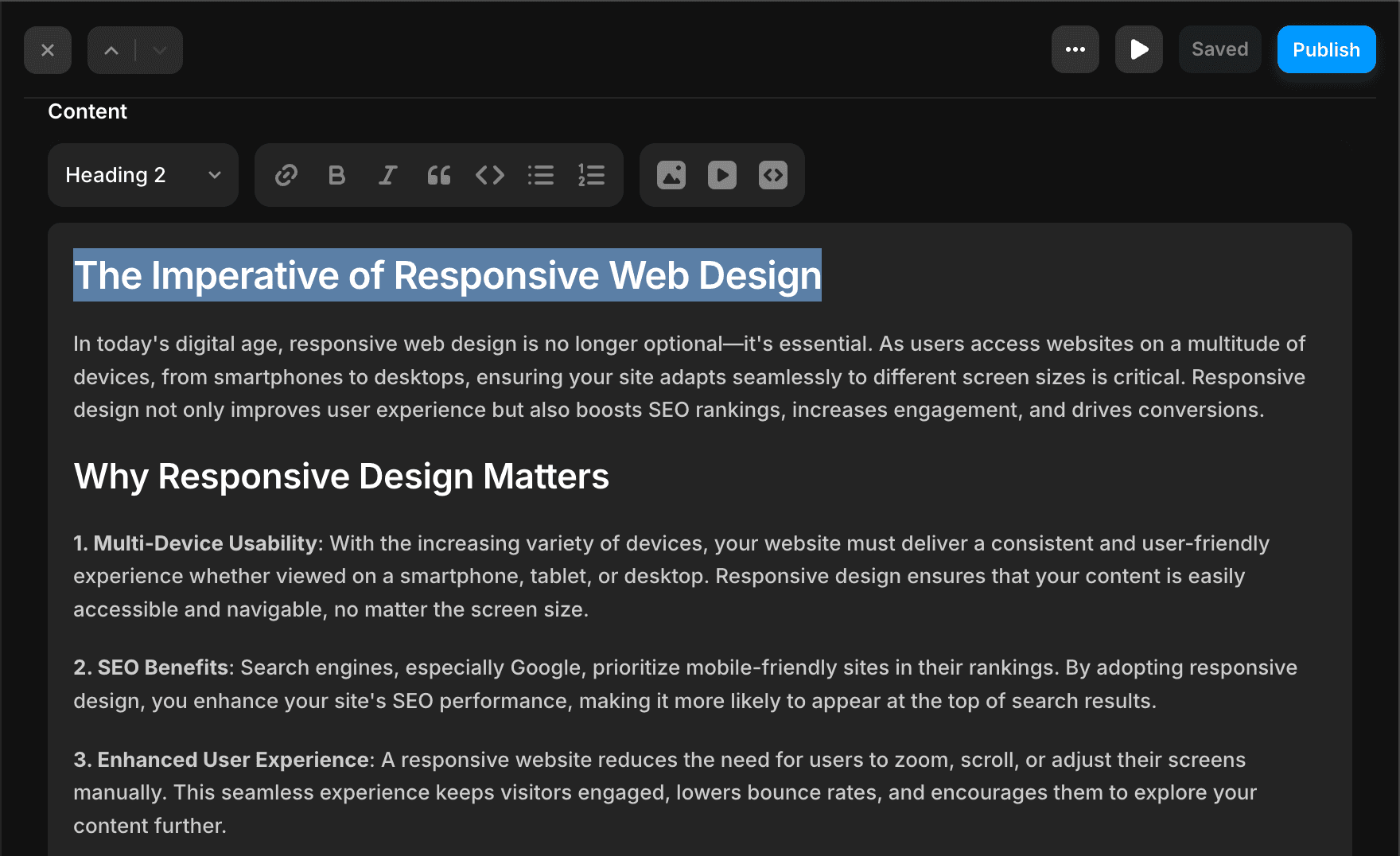
H1: Your page's main headline—use only once per page.
H2: Use for primary sections or topics on the page.
P: Standard paragraphs for body text.
In Framer, you can apply these tags by selecting the text and setting the appropriate tag in the properties panel. This step can enhance SEO while making your content more scannable and user-friendly.

Step 3: Boost Accessibility with ARIA Labels
Accessibility is a growing priority, not just for ethical reasons but also because search engines favor accessible websites. ARIA labels describe elements like icons or buttons, making navigation easier for users who rely on screen readers.
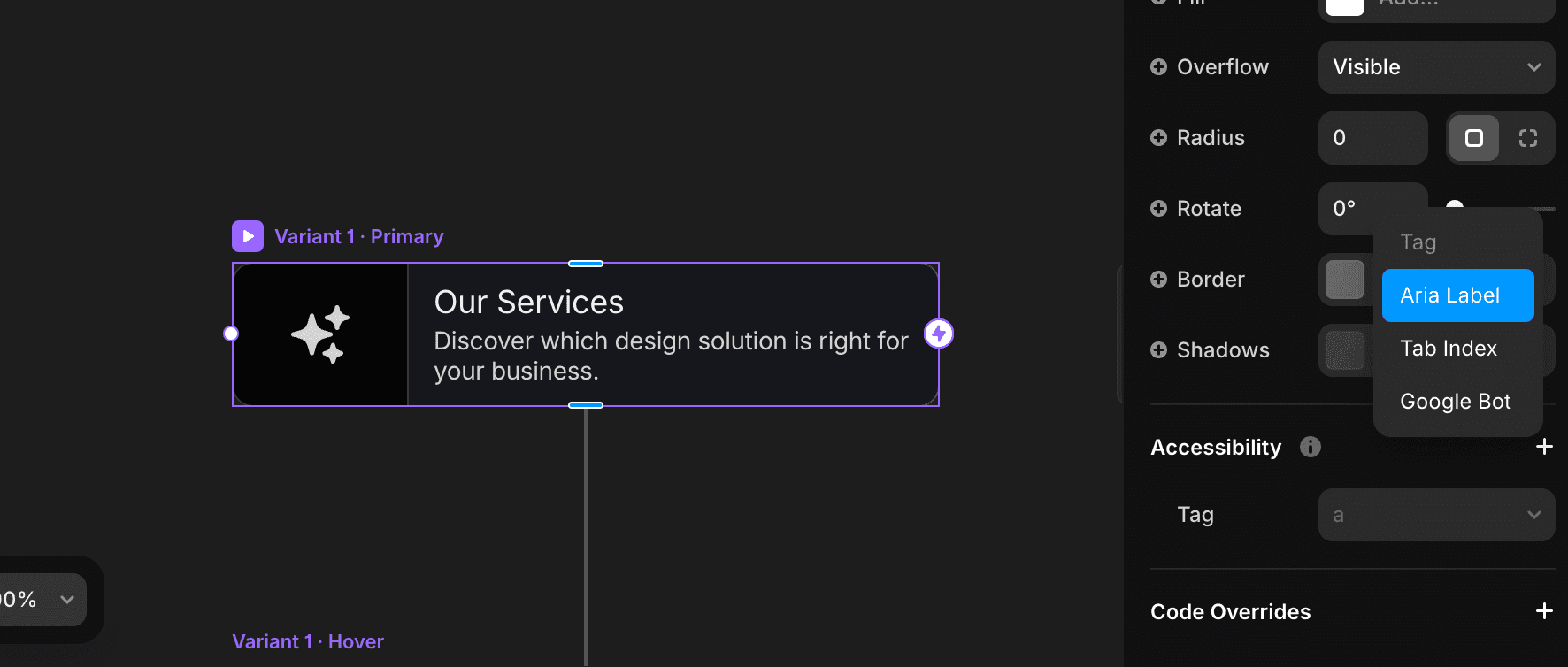
Adding ARIA Labels in Framer:
Select an element (e.g., an icon or navigation button).
Go to the “accessibility” settings in the right panel.
Enter a clear label such as “menu button” or “close icon.”
Accessible sites can lead to better engagement metrics, which can indirectly boost SEO. More Information here.

Step 4: Optimize Site Titles and Descriptions for SEO
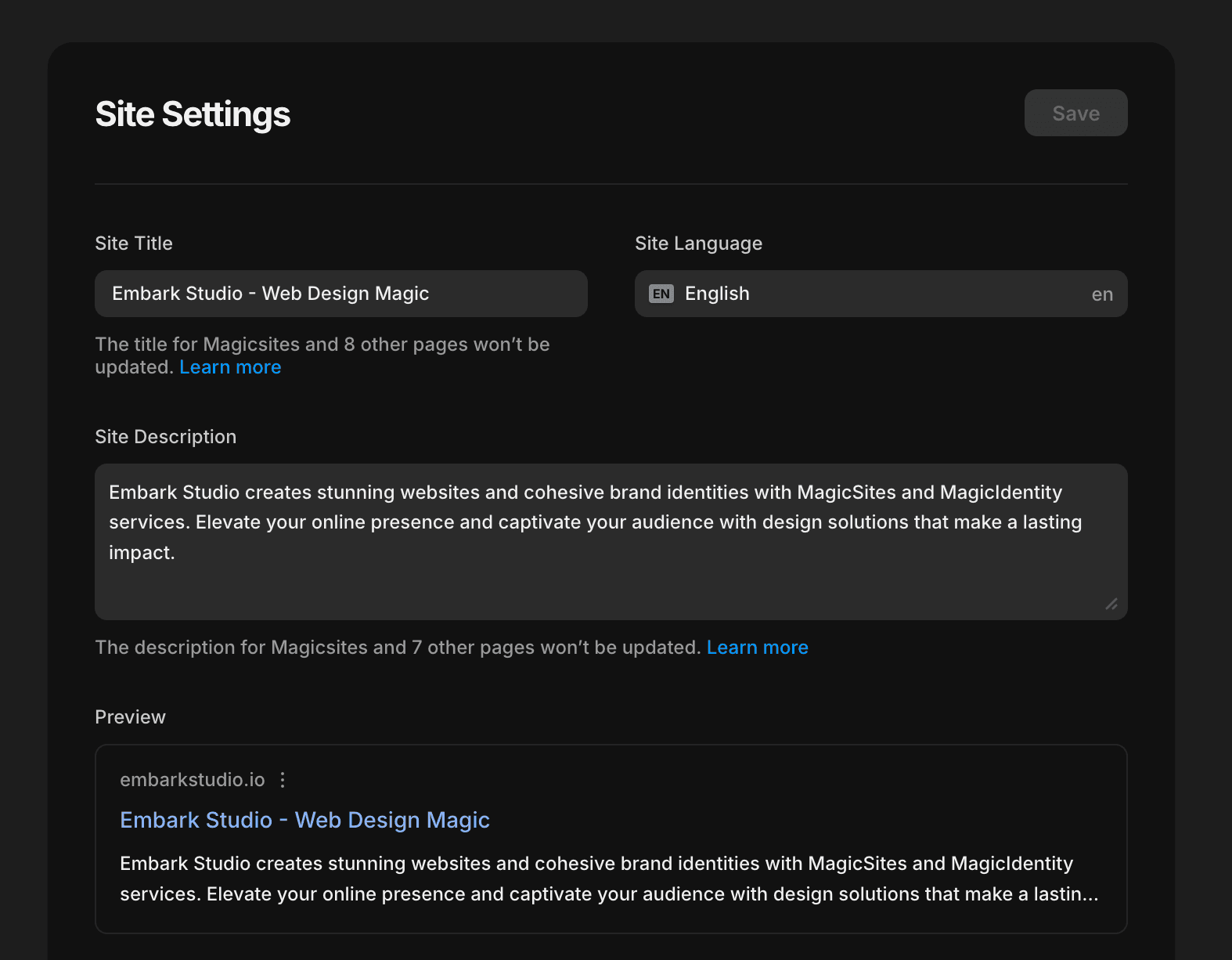
Titles and descriptions are what users see on search engine results, so make them count.
Title: Include your main keyword (e.g., “Modern Portfolio Templates”).
Description: Write a concise, keyword-rich summary of the page’s content.
Framer’s CMS allows you to set dynamic titles and descriptions for each page, saving you time and keeping your SEO on track.

Step 5: Increase Site Speed and Performance
Why It Matters: Google considers page speed a ranking factor, and a fast site provides a better user experience, reducing bounce rates and increasing engagement.
How to Improve Speed in Framer:
Optimize Images: Use lightweight formats like WebP or compressed images to reduce load times. However Framer automatically converts images to AVIF now so you wont have to worry about this on Framer. More info here.
Leverage Lazy Loading: Framer’s settings allow for lazy loading, which delays loading non-essential images until users scroll to them.
Reduce Animations: While animations add visual appeal, too many can slow down your site. Use them strategically.
Improving your site’s speed not only boosts your SEO but also keeps users on your site longer.
Step 6: Focus on Content and Quality Backlinks
With your site’s technical SEO in place, it’s time to focus on content and backlinks.
Consistent Content: Keep your site updated with new blogs, tutorials, or case studies to show search engines your site is active.
Backlinks: Links from high-quality sites boost your credibility and can improve your rankings.
Final Thoughts
SEO is all about taking consistent, focused steps. By setting up your Framer site with the right structure, accessibility features, and fresh content, you’re well on your way to improved visibility on Google.
Give these strategies a try and watch your site’s SEO grow. Have questions? Reach out—I’d love to hear about your progress!

Hey, I'm James, Founder of Embark Studio and Digital Product Designer.
With over 15 years of experience, I've helped businesses transform their digital presence through stunning websites and smart, scalable design solutions.
Blog / Newsletter